It used to be okay to have one fixed-width design for your company’s website, but with the multitude of screen sizes and different devices available today, things have gotten a little more complex.
Fixed-width websites are based on the most common screen size of the user, typically a desktop monitor. Once the width of your site is determined, the size will remain constant on all devices. The fixed-width works well for design because it allows for maximum control of the size and placement of the content on each page, ensuring your design will remain intact.
The disadvantage to this type of webpage is that even though you are designing for the majority of users, there are still many users who don’t have the most commonly used monitor size.
If their monitor is smaller, your website will be cut off and they will be forced to scroll horizontally (in addition to the typical vertical scrolling). And if their monitor is larger, the user will have large amounts of white space surrounding the webpage, which makes the site look insignificant.
The reality is that while fixed-width designs are created for horizontal orientation, users of mobile devices often view web content in vertical orientation, which causes the webpage to display poorly. And a poorly displayed webpage makes everything on it look subpar.
Fortunately, there’s a design solution that responds well to this challenge.
With responsive design (designing for mobile devices), you can eliminate the problems that occur from not knowing which device your website is being viewed on.
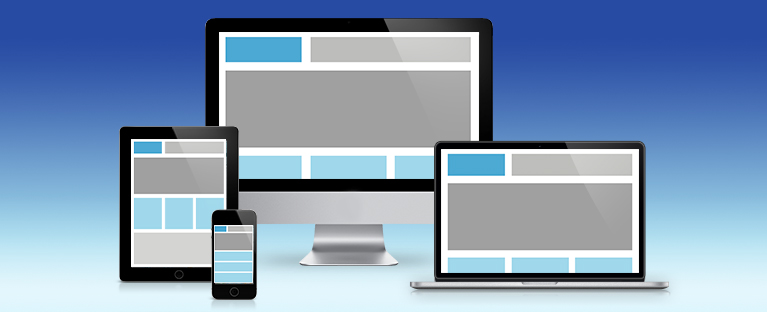
Your site will include the same overall look and basic content on all devices, but the content (type, images, graphics, etc.,) will “re-flow” in placement and size in order to view easily on smaller, different size screens.
For example, if your website has 3 edutainment images side by side on desktop, on mobile devices the 3 images might be stacked one underneath the other.
Because so many people use their mobile devices to look at websites and digital advertising, it’s very important to keep that top of mind when considering your web design needs to ensure it will look great and function optimally when accessed from any size mobile device, desktop or laptop monitor.
A good guideline for mobile devices is to include a bit less content than on your desktop site. This will give your site:
- A cleaner, simpler look
- An easily accessible call-to-action
- An easy-to-navigate user experience
With responsive, you also have the option to customize certain elements, such as type, image size, and placement. This allows for more design control to make the site look as good on smaller devices as it does on desktop monitors, while also being easy to use.
The more control you want over the design and functionality, the more work that needs to go into the design and programming, so the cost will be a little higher.
Although having a mobile-friendly (responsive) website is not mandatory, Google strongly recommends that all sites go mobile-friendly, and the company has begun penalizing non-responsive sites by treating them differently in their search rankings.
Non-mobile friendly sites will drop in rank in Google’s mobile search results compared to responsive sites. Google’s reasoning is that it wants to create a simple, fast, relevant experience for anyone using its search engine.
Responsive design doesn’t need to be complicated for marketers. Yes, there are technical details and parameters to work within, but your creative agency should know all about them, so you can leave that part to the design pros.
Responsive websites are definitely worth the extra effort required to create the best user-friendly experience, to keep your user engaged which typically results in more conversions.
For help with your creative projects contact The Lawnsby Group for more information.









Leave A Comment